* management studio 에서 IP로 접속을 하기 위해서는
[구성관리자]에서 설정이 필요하다.
1. TCP/IP 를 사용으로 설정
2. TCP/IP 속성의 IP 주소 탭에서 해당하는 IP주소에 대하여 속성변경
3. 서비스 재 시작
1. 네트워크 구성 > SERVER에 대한 프로토콜 > TCP/IP를 사용으로 설정
2. TCP/IP를 마우스 오른클릭 > 속성 선택 >사용하고자 하는 IP 주소를 찾아서
* TCP 동적 포트 : 0
* TCP 포트 : 1443
* 사용 : 예
* 활성 : 예
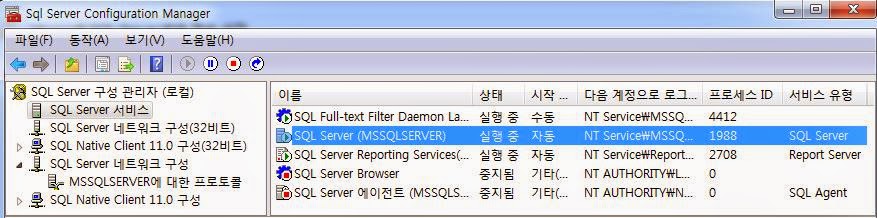
3. 서비스 탭의 SQL SERVICE 항목 오른클릭 > 다시 시작 선택
2014년 12월 4일 목요일
2014년 10월 14일 화요일
mysql character setting for mac
1. 터미널을 연다 (응용프로그램 > 유틸리티)
2. MySQL 실행
2-1. 프로파일 열기 : vi ~/.profile
2-2. i 를 눌러 편집 모드로 진입
2-3. 편집 : export PATH=/opt/local/bin:/opt/local/sbin:/usr/local/mysql/bin:$PATH
2-4. 저장하고 닫기 : esc 버튼을 누르고 콜론(:)을 입력 > wq 누르고 엔터버튼
3. 터미널 종료 후 다시 시작
4. 관리자로 접속 : mysql -uroot
** " mysql> " 이라고 나와야 함
5. root 외의 사용자 삭제 : delete from mysql.user where not (host="localhost" and user ="root");
6. 적용 : FLUSH PRIVILEGES;
7. 비밀번호 설정 : SET PASSWORD FOR 'root'@'localhost' = PASSWORD('1234');
8. 적용 : FLUSH PRIVILEGES;
9. 터미널 종료 : exit
10. 터미널 다시 접속 : mysql -uroot -p1234
11. 상태확인 : status
characterset 부분을 보면 초기 설정 시 latin1로 되어 있을 것임.
12. 터미널 종료 : exit
13. 터미널에서 root 계정으로 my.cnf 파일 변경
13-1. 터미널을 열고 root 접속 : su -root
13-1-1. 비밀번호를 설정한 적이 없다면 sudo -s
13-2. 문서 편집 명령 : vi/ect/my.cnf
13-3. 아래 문구를 붙여넣기 :
[mysqld]
character-set-server=utf8
collation-server=utf8_general_ci
init_connect=SET collation_connection=utf8_general_ci
init_connect=SET NAMES utf8
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
13-4. 저장하고 닫기 : esc 버튼을 누르고 콜론(:)을 입력 > wq 누르고 엔터버튼
13-5. 터미널 종료 후 다시 시작
14. 터미널 재 접속 후 root 계정으로 로그인 : mysql -uroot -p1234
15. 상태 확인 : status
라벨:
characterset,
encoding,
mac,
mysql
2014년 8월 10일 일요일
마우스 오른 버튼 잠김 풀기
즐겨찾기에 아무 페이지나 북마크 생성 후 주소를 아래의 값으로 변경 ^^
== 아래 ==
javascript:function r(d){d.oncontextmenu=null;d.onselectstart=null;d.ondragstart=null;d.onkeydown=null;d.onmousedown=null; d.body.oncontextmenu=null;d.body.onselectstart=null;d.body.ondragstart=null;d.body.onkeydown=null; d.body.onmousedown=null;};function unify(w){r(w.document);if(w.frames.length>0){for(var i=0;i<w.frames.length;i++){try{unify(w.frames[i].window);}catch(e){}};};};unify(self);alert("ok");
== 아래 ==
javascript:function r(d){d.oncontextmenu=null;d.onselectstart=null;d.ondragstart=null;d.onkeydown=null;d.onmousedown=null; d.body.oncontextmenu=null;d.body.onselectstart=null;d.body.ondragstart=null;d.body.onkeydown=null; d.body.onmousedown=null;};function unify(w){r(w.document);if(w.frames.length>0){for(var i=0;i<w.frames.length;i++){try{unify(w.frames[i].window);}catch(e){}};};};unify(self);alert("ok");
2014년 7월 22일 화요일
Web view 에서 쿠키가 안 먹힐 때
안드로이드 웹뷰에서 쿠키가 안 먹힐 때
메인 액티비티에서 쿠키에 대해 싱크도 해주고 만들어주고... 암튼 만들어줘야 한다.위치 : MainActivity.java
Source:
import android.webkit.CookieSyncManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setLayout();
CookieSyncManager.createInstance(this);
// set web view client
mWebview.setWebViewClient(new WebClient());
WebSettings set = mWebview.getSettings();
// set java script enable.
set.setJavaScriptEnabled(true);
set.setBuiltInZoomControls(true);
mWebview.loadUrl("http://???????????");
}
class WebClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
public void onPageFinished(WebView view, String url){
CookieSyncManager.getInstance().sync();
}
}
@Override
protected void onResume(){
super.onResume();
CookieSyncManager.getInstance().startSync();
}
@Override
protected void onPause(){
super.onPause();
CookieSyncManager.getInstance().stopSync();
}
Web view 에서 전화 걸기 안될 때
안드로이드 웹뷰에서 전화 걸기가 안 될때 !!
1. 웹에서 태그를 제대로 썼나 확인
<a href="tel: 02-0000-0000">전화걸기</a>
2. 앱에서 권한 줬나 확인 ( AndroidManifest.xml)
<uses-permission android:name="android.permission.CALL_PHONE"/>
3. 앱에서 activity 호출 했나 확인(MainActivity.java)
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(url.startsWith("tel:")){
Intent dial = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
//현재의 activity 에 대하여 startActivity 호출
startActivity(dial);
return true;
}
view.loadUrl(url);
return true;
}
1. 웹에서 태그를 제대로 썼나 확인
<a href="tel: 02-0000-0000">전화걸기</a>
2. 앱에서 권한 줬나 확인 ( AndroidManifest.xml)
<uses-permission android:name="android.permission.CALL_PHONE"/>
3. 앱에서 activity 호출 했나 확인(MainActivity.java)
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(url.startsWith("tel:")){
Intent dial = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
//현재의 activity 에 대하여 startActivity 호출
startActivity(dial);
return true;
}
view.loadUrl(url);
return true;
}
2014년 7월 6일 일요일
signature form depend on canvas
signature form using canvas tag
test on ::: http://jsfiddle.net/gustywind/Lj7j6/
source:::
Desktops and Tablets
![]()
![]() .....
.....
...
test on ::: http://jsfiddle.net/gustywind/Lj7j6/
source:::
Canvas test
...
mata tag for mobile web
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,target-densitydpi=medium-dpi">
피드 구독하기:
덧글 (Atom)